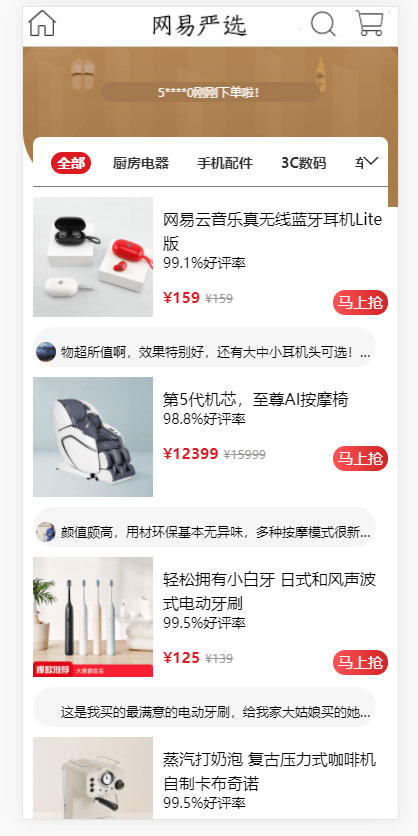
Vue全家桶仿网易优选商城APP源码
Vue全家桶仿网易优选商城APP源码,只写了前端,用到的技术栈是Vue全家桶、mintUI、axios,没有实现后端接口,全部是抓包至网易商城App接口。
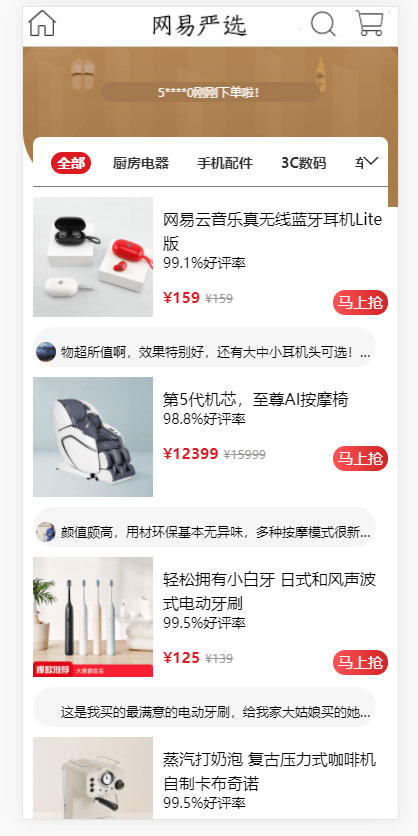
实现了挺多的功能的,比如首页、商品列表、商品分类、下单、购物车、个人中心、值得买功能模块等,小的功能模块,UI还原的还是挺漂亮的
使用方法:
1、将项目克隆下来
2、根目录 执行命令— npm i 安装依赖
3、安装完依赖,执行npm run server 命令即可执行成功
4、访问http://localhost:8080/

实现了挺多的功能的,比如首页、商品列表、商品分类、下单、购物车、个人中心、值得买功能模块等,小的功能模块,UI还原的还是挺漂亮的
使用方法:
1、将项目克隆下来
2、根目录 执行命令— npm i 安装依赖
3、安装完依赖,执行npm run server 命令即可执行成功
4、访问http://localhost:8080/

该附件已被管理员隐藏 您需要回复后并刷新才可以下载
如果你觉得雨滴资源网对你有帮助的话,可以小小的打赏一下小站,用于维持本站的运营!
版权声明:雨滴资源网内容来源于互联网,如果有侵权内容、不妥之处,请第一时间联系我们删除。敬请谅解!
本文链接:Vue全家桶仿网易优选商城APP源码 - https://www.yudzy.com/3617.html
失效提示:此文更新于2021-12-21,如果文章内容或图片资源失效,请留言反馈,客服会及时处理,谢谢!